웹 크롤러는 로봇(robot) 또는 스파이더(spider) 라고도 부른다. 검색 엔진에서 널리 쓰는 기술로, 웹에 새로 개신되는 콘텐츠를 찾아내는 것이 주된 목적이다.
웹 크롤러는 몇 개 웹페이지에서 시작하여 그 링크를 따라 나가면서 새로운 콘텐츠를 수집한다.
- 검색 엔진 인덱싱 : 크롤러의 가장 보편적인 용례다. 크롤러는 웹 페이지를 모아 검색 엔진을 위한 로컬 인덱스를 만든다. 일례로 Googlebot은 구글 검색 엔진이 사용하는 웹 크롤러다.
- 웹 아카이빙 : 나중에 사용할 목적으로 장기보관하기 위해 웹에서 정보를 모으는 절차를 말한다.
- 웹 마이닝 : 웹의 폭팔적인 성장세는 데이터 마이닝 업계에 전례 없는 기회다. 웹 마이닝을 통해 인터넷에서 유용한 지식을 도출해 낼 수 있는 것이다.
- 웹 모니터링 : 크롤러를 사용하면 인터넷에서 저작권이나 상표권이 침해되는 사례를 모니터링 할 수 있다.
웹 크롤러의 복잡도는 웹 크롤러가 처리해야 하는 데이터의 규모에 따라 달라진다.
따라서 우리가 설계할 웹 크롤러가 감당해야 하는 데이터의 규모와 기능을 알아야한다.
1단계. 문제 이해 및 설계 범위 확정
웹 크롤러의 기본 알고리즘
- URL 집합이 입력으로 주어지면, 해당 URL들이 가리키는 모든 웹 페이지를 다운로드
- 다운받은 웹 페이지에서 URL들을 추출한다
- 추출된 URL들을 다운로드할 URL 목록에 추가하고 위의 과정을 처음부터 반복한다.
웹 크롤러가 만족시켜야할 속성
- 규모 확장성: 병행성(parallelism)을 활용하면 보다 효과적으로 웹 크롤링을 할 수 있을 것이다.
- 안정성(robustness): 크롤러는 잘못 작성된 HTML, 아무 반응이 없는 서버, 장애, 악성코드가 붙어있는 링크 등 비정상적 입력이나 환경에 대응할 수 있어야한다.
- 예절(politeness): 크롤러는 수집 대상 웹 사이트에 짧은 시간 동안 너무 많은 요청을 보내서는 안된다.
- 확장성(extensibility): 새로운 형태의 콘텐츠를 지원하기가 쉬워야한다. 예를들어 이미지 파일을 크롤링하고 싶다면 이를 위해 전체 시스템을 새로 설계해야한다면 곤란할 것이다.
개략적 규모 추정
- 매달 10억개의 웹 페이지를 다운로드한다.
- QPS = 10억 / 30일 / 24시간 / 3600초 = 대략 400페이지/초
- 최대(peak) QPS = 2 * QPS = 800
- 웹 페이지의 크기 평균은 500k라고 가정
- 10억 페이지 * 500k = 500TB / 월
- 1개월치 데이터를 보관하는 데는 500TB, 5년간 보관한다고 가정하면 결국 500TB * 12개월 * 5년 = 30PB의 저장용량이 필요하다.
2단계. 개략적 설계안 제시 및 동의 구하기
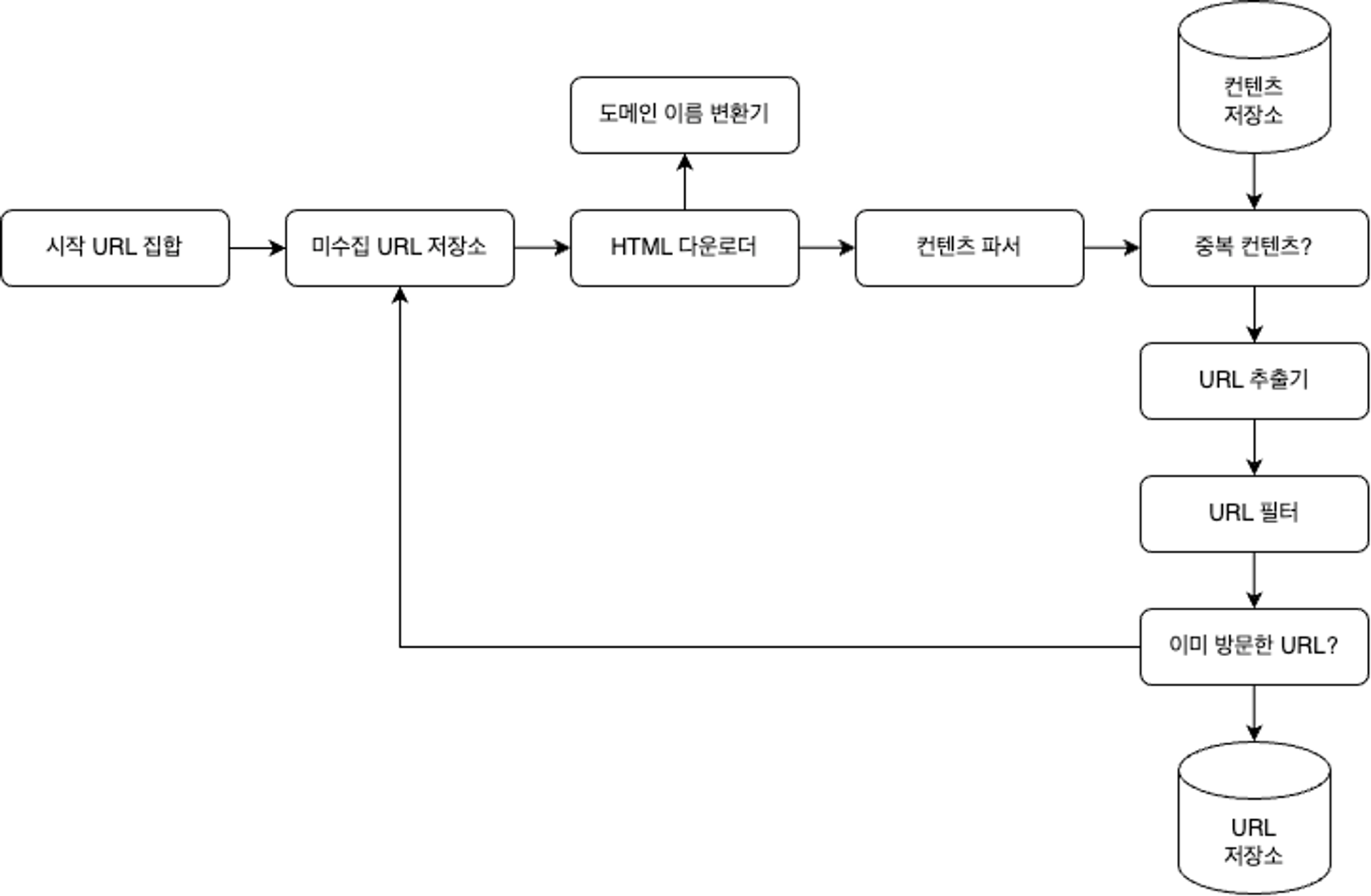
이 다이어그램에 등장하는 각각의 컴포넌트가 어떤 기능을 수행하는지 뜯어본다.

시작 URL 집합
시작 URL 집합은 웹 크롤러가 작동하는 출발점이다.
예를 들어, 어떤 대학 웹사이트로 부터 찾아 나갈 수 있는 모든 웹페이지를 크롤링하는 가장 직관적인 방법 해당 대학의 도메인 이름이 붙은 모든 페이지의 URL을 시작 URL로 쓰는 것이다.
전체 웹을 크롤링해야 하는 경우에는 크롤러가 가능한 한 많은 링크를 탐색할 수 있도록 하는 URL을 고르는 것이 바람직 할 것이다.
일반적으로 전체 URL 공간을 작은 부분집합으로 나누는 전략, 주제별로 다른 시작 URL을 사용하는 전략을 사용한다.
시작 URL로 무엇을 쓸 것인가? → 정답은 없다. 의도가 무엇인지만 정확히 전달하도록 하자.
미수집 URL 저장소
대부분의 현대적 웹 크롤러는 크롤링 상태를 ‘다운로드할 URL’, ‘다운로드된 URL’의 두 가지로 나눠 관리한다.
‘다운로드 할 URL’을 저장 관리하는 컴포넌트를 미수집 URL 저장소라고 부른다.
FIFO 큐 라고 생각하면 된다.
HTML 다운로더
인터넷에서 웹페이지를 다운로드하는 컴포넌트, 다운로드할 페이지의 URL은 미수집 URL 저장소가 제공한다.
도메인 이름 변환기
웹페이지를 다운받으려면 URL을 IP로 변환하는 절차가 필요하다. HTML 다운로더는 도메인 이름 변환기를 사용하여 URL에 대응되는 IP 주소를 알아낸다.
콘텐츠 파서
웹 페이지를 다운로드하면 파싱과 검증 절차를 거쳐야 한다. 이상한 웹 페이지는 문제를 일으킬 수 있는데다 저장 공간만 낭비하게 되기 때문이다. 크롤링 서버 안에 콘텐츠 파서를 구현하면 크롤링 과정이 느려지게 될 수 있으므로, 독립된 컴포넌트로 만들었다.
중복 콘텐츠인가?
웹에 공개된 연구결과에 따르면, 29% 가량의 웹 페이지 컨텐츠는 중복이다. 따라서 같은 컨텐츠를 여러번 저장하게 될 수 있다. 본 설계안의 경우, 이 문제를 해결하기 위한 자료구조를 도입하여 데이터 중복을 줄이고 데이터 처리에 소요되는 시간을 줄인다.
두 HTML 문서를 비교하는 간단한 방법은 문자열을 비교하는 것 이지만 문서수가 커질 수록 느리고 비효율적이다.
효과적인 방법은 웹 페이지의 해시 값을 비교하는 것이다.
콘텐츠 저장소
HTML 문서를 보관하는 시스템. 저장소를 구현하는데 쓰일 기술을 고를 때는 저장할 데이터의 유형, 크기, 저장소 접근 빈도, 데이터의 유효 기간 등을 종합적으로 고려해야한다. 본 설계안의 경우에는 디스크와 메모리를 동시에 사용하는 저장소를 택할 것이다.
- 데이터 양이 너무 많으므로 대부분의 컨텐츠는 디스크에 저장한다.
- 인기있는 컨텐츠는 메모리에 두어 접근 지연시간을 줄일 것이다.
URL 추출기
저장한 HTML 문서들을 파싱해 링크들을 골라내는 역할을 하며 상대경로는 전부 절대경로로 변환해준다.

URL 필터
특정한 콘텐츠 타입이나 파일 확장자를 갖는 URL, 접속 시 오류가 발생하는 URL, 접근 제외 목록에 포함된 URL 등을 크롤링 대상에서 배제하는 역할
이미 방문한 URL?
이미 방문한 URL이나 미수집 URL 저장소에 보관된 URL을 추적할 수 있도록 하는 자료 구조를 사용할 것이다. 이미 방문한 URL인지 추적하면 같은 URL을 여러번 처리하지 않아도 되서 서버 부하를 줄이고 시스템이 무한 루프에 빠지는 일을 방지할 수 있다.
해당 자료 구조로는 블룸 필터나 해시 테이블이 널리 쓰인다.
URL 저장소
이미 방문한 URL을 보관하는 저장소.
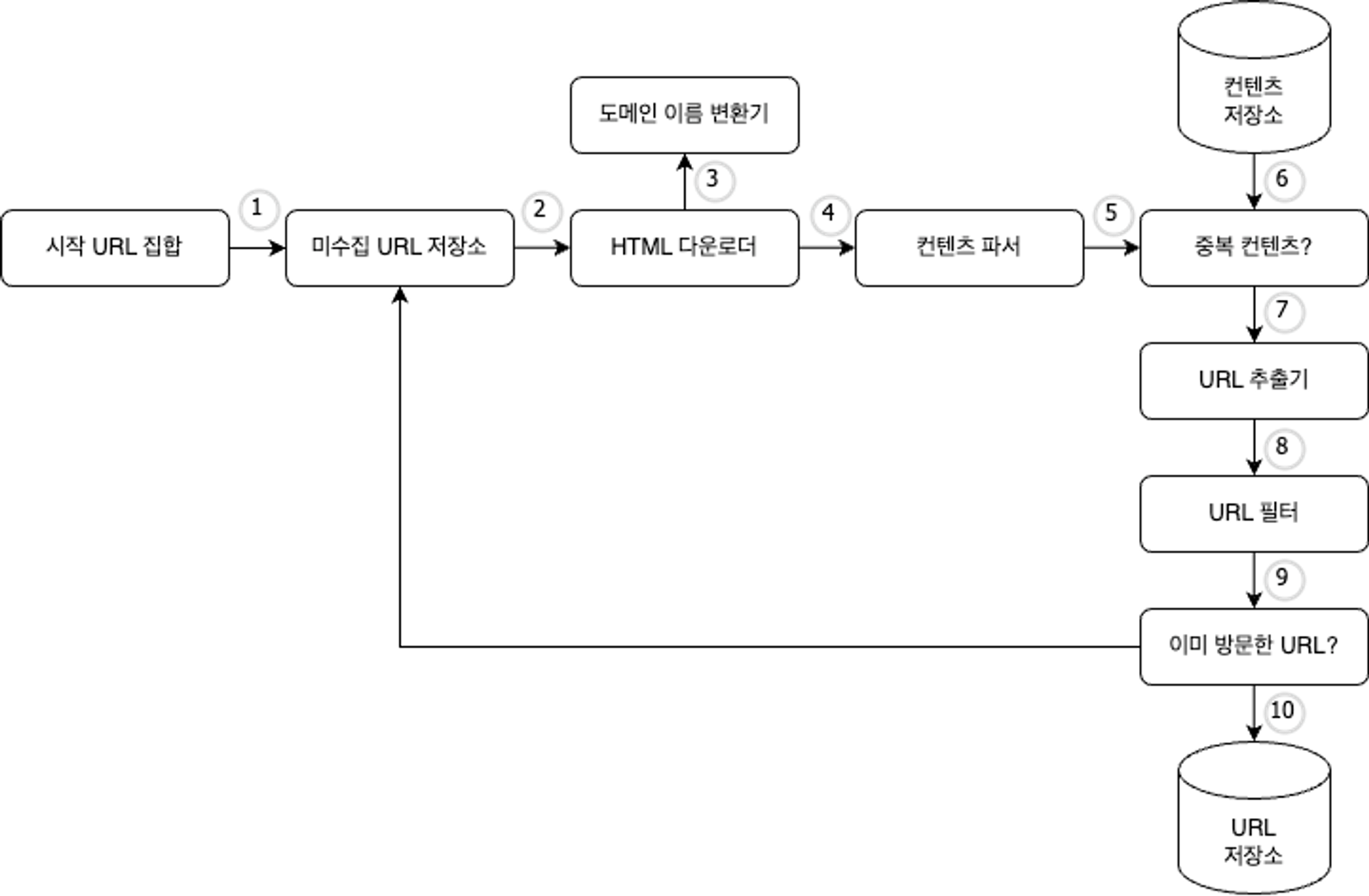
웹 크롤러 전체 작업 흐름

- 시작 URL들을 미수집 URL 저장소에 저장
- HTML 다운로더는 미수집 URL 저장소에서 URL 목록을 가져온다.
- HTML 다운로더는 도메인 이름 변환기를 사용하여 URL의 IP 주소를 알아내고, 해당 IP 주소로 접속하여 웹페이지를 다운받는다.
- 컨텐츠 파서는 다운된 HTML 페이지를 파싱하여 올바른 형식을 갖춘 페이지인지 검증한다.
- 컨텐츠 파싱과 검증이 끝나면 중복 컨텐츠인지 확인하는 절차를 개시한다.
- 중복 컨텐츠인지 확인하기 위해서, 해당 페이지가 이미 저장소에 있는지 본다.
- 이미 저장소에 있는 컨텐츠인 경우에는 처리하지 않고 버린다
- 저장소에 없는 컨텐츠인 경우에는 저장소에 저장한 뒤 URL 추출기로 전달한다.
- URL 추출기는 해당 HTMl 페이지에서 링크를 골라낸다.
- 골라낸 링크를 URL 필터로 전달한다.
- 필터링이 끝나고 남은 URL만 중복 URL 판별 단계로 전달한다.
- 이미 처리한 URL인지 확인하기 위하여, URL 저장소에 보관된 URL인지 살핀다. 이미 있으면 버림
- 저장소에 없는 URL은 URL 저장소에 저장할 뿐 아니라 미수집 URL 저장소에도 전달한다.
3단계. 상세 설계
- DFS vs BFS
- 미수집 URL 저장소
- HTML 다운로더
- 안정성 확보 전략
- 확장성 확보 전략
- 문제 있는 컨텐츠 감지 및 회피 전략
DFS를 쓸 것인가, BFS를 쓸 것인가
웹은 유향 그래프나 같다. 페이지는 노드이고 하이퍼링크는 에지라고 보면 된다. 크롤링 프로세스는 이 유향 그래프를 에지를 따라 탐색하는 과정이다. 여기서는 그래프 크기가 클 경우 어느 정도로 깊숙이 가게 될지 가늠하기 어렵기 때문에 DFS는 좋은 선택이 아니다.
따라서 웹 크롤러는 보통 BFS를 사용한다. 큐를 사용하는 알고리즘으로 한쪽으로는 탐색할 URL을 집어넣고 한쪽으로는 꺼내기만 한다. 하지만 이 구현법에는 두 가지 문제점이 있다.
- 한 페이지에서 나오는 링크의 상당수는 같은 서버로 되돌아 간다. 결국 크롤러는 같은 호스트에 속한 많은 링크를 다운받느라 바빠지게 되는데, 이 때 링크들을 병렬로 처리하게 된다면 해당 URL의 서버는 수많은 요청으로 과부하에 걸리게 될 것이다. 이런 크롤러는 보통 ‘예의없는’ 크롤러로 간주된다.
- 표준적으로 BFS알고리즘은 URL 간 처리순서에 우선순위를 두지 않는다. 하지만 모든 웹 페이지가 같은 수준의 품질과 중요성을 갖지는 않는다. 그러니 페이지 순위, 사용자 트래픽의 양, 업데이트 빈도 등 여러 가지 척도에 비추어 처리 우선순위를 구별하는 것이 온당할 것이다.
미수집 URL 저장소
URL 저장소는 다운로드할 URL을 보관하는 장소다. 이 저장소를 잘 구현하면 ‘예의’를 갖춘 크롤러, URL 사이의 우선순위와 신선도를 구별하는 크롤러를 구현할 수 있다.
예의
수집 대상 서버로 짧은 시간 내에 너무 많은 요청을 보내는 것을 삼가해야한다. 너무 많은 요청을 보내는 것은 ‘무례한’일이며 때로는 DoS 공격으로 간주되기도 한다.
예의 바른 크롤러를 만드는데 있어서 지켜야할 원칙은 한 번에 한 페이지만 요청한다는 것이다.
같은 웹 사이트의 페이지를 다운받는 태스크는 시간차를 두고 실행하도록 한다.
이 요구사항을 만족시키려면 웹사이트의 호스트명과 다운로드를 수행하는 작업 스레드 사이의 관계를 유지하면 된다. 즉, 각 다운로드 스레드는 별도 FIFO 큐를 가지고 있어서, 해당 큐에서 꺼낸 URL만 다운로드 한다.
- 큐 라우터 : 같은 호스트에 속한 URL은 언제나 같은 큐로 가도록 보장하는 역할
- 매핑 테이블 : 호스트 이름과 큐 사이의 관계를 보관하는 테이블
- FIFO 큐 : 같은 호스트에 속한 URL은 언제나 같은 큐에 보관된다.
- 큐 선택기 : 큐 선택기는 큐들을 순회하면서 큐에서 URL을 꺼내서 해당 큐에서 나온 URL을 다운로드하도록 지정된 작업스레드에 전달하는 역할을 한다.
- 작업 스레드 : 작업 스레드는 전달된 URL을 다운로드하는 작업을 수행한다. 전달된 URL은 순차적으로 처리될 것이며, 작업들 사이에는 일정한 지연시간을 둘 수 있다.
우선순위
유용성에 따라 URL의 순위를 나눌 때는 페이지랭크, 트래픽 양, 갱신 빈도 등 다양한 척도를 사용할 수 있을 것이다.
본 절에서 설명할 순위결정장치는 URL 우선순위를 정하는 컴포넌트다.
큐에 URL을 저장하기 전에 prioritizer(순위 결정 장치) 를 거치도록 설계를 변경한다.
- 순위 결정 장치: URL 을 입력으로 받아 우선순위를 계산.
- 우선순위 별로 큐가 하나씩 할당된다. 우선순위가 높으면 선택될 확률도 올라간다.
- 큐 선택기: 임의 큐에서 처리할 URL을 꺼낸다. 순위가 높은 큐에서 더 자주 꺼내도록 프로그램 되어있다.
다음은 이를 반영한 전체 설계다. 아래의 두 개 모듈이 존재하는 것을 볼 수 있다.
- 전면 큐 : 우선순위 결정 과정을 처리한다.
- 후면 큐 : 크롤러가 예의 바르게 동작하도록 보증한다.

신선도
웹 페이지는 수시로 추가, 삭제, 변경된다. 따라서 데이터의 신선함을 유지하기 위해서는 이미 다운로드한 페이지라고 해도 주기적으로 재수집할 필요가 있다.
하지만 모든 URL을 재수집하는 것은 많은 시간과 자원이 필요한 작업이다. 이 작업을 최적화하기 위한 전략은 다음과 같은 것들이 있다.
- 웹 페이지의 변경 이력 활용
- 우선순위를 활용하여, 중요한 페이지는 좀 더 자주 재수집
미수집 URL 저장소를 위한 지속성 저장장치
검색 엔진을 위한 크롤러 경우, 처리해야하는 URL수는 수억 개에 달한다. 그 모두를 메모리에 저장하는 것은 바람직하지 않다. 전부 디스크에 저장하는 것도 좋은 방법은 아닌데, 느려서 쉽게 성능 병목지점이 되기 때문이다.
따라서 본 설계안은 절충안을 택했다. 대부분의 URL은 디스크에 두지만 IO 비용을 줄이기 위해 메모리 버퍼에 두는 것이다. 버퍼에 있는 데이터는 주기적으로 디스크에 기록할 것이다.
HTML 다운로더
HTML 다운로더는 HTTP 프로토콜을 통해 웹페이지를 내려 받는다.
Robots.txt
로봇 제외 프로토콜이라고도 불린다. 웹사이트가 크롤러와 소통하는 표준적 방법이다.
이 파일에는 크롤러가 수집해도 되는 페이지 목록이 들어있다. 따라서 크롤러는 사이트를 다운받기 전에 해당 파일에 나열된 규칙을 먼저 확인해야 한다.
같은 호스트에서 Robots.txt 파일을 중복으로 다운로드 하는 것을 피하기 위해, 이 파일은 주기적으로 다시 다운 받아 캐시에 보관한다.
성능 최적화
HTML 다운로더에서 사용할 수 있는 성능 최적화 기법들이다.
- 분산 크롤링 :
- 성능을 높이기 위해 크롤링 작업을 여러 서버에 분산하는 작업이다. 각 서버는 여러 스레드를 돌려 다운로드 작업을 처리한다. 이 구성을 위해 URL 공간은 작은 단위로 분할하여, 각 서버는 그중 일부의 다운로드를 담당하도록한다.
- 도메인 이름 변환 결과 캐시 :
- 도메인 이름 변환기(DNS Resolver)는 크롤러 성능의 병목 중 하나인데, 이는 DNS 요청을 보내고 결과를 받는 작업의 동기적 특성 때문이다. DNS 요청의 결과를 받기 전 까지는 다음 작업을 진행할 수 없는 것이다. 따라서 DNS 조회 결과로 얻어진 도메인 이름과 IP 주소 사이의 관계를 캐시에 보관해놓고 크론 잡 등을 돌려 주기적으로 갱신하도록 해 높으면 성능을 효과적으로 높일 수 있다.
- 지역성 :
- 크롤링 작업을 수행하는 서버를 지역별로 분산하는 방법이다.
- 짧은 타임아웃 :
- 웹 서버가 응답이 느리거나 아예 응답하지 않는 경우에 대기 시간이 길어지면 좋지 않으므로, 최대 얼마나 기다릴지 미리 정해두는 것으로 정해진 시간동안 응답하지 않으면 크롤러는 해당 페이지 다운로드를 중단하고 다음 페이지로 넘어간다.
안정성
시스템 안전성을 향상시키기 위한 접근법 가운데 중요한 몇 가지는 다음과 같다.
- 안정 해시 :
- 다운로더 서버들에 부하를 분산할 때 적용가능한 기술로 다운로더 서버를 쉽게 추가하고 삭제할 수 있다.
- 크롤링 상태 및 수집 데이터 저장 :
- 장애가 발생한 경우데 손쉽게 복구할 수 있도록 크롤링 상태와 수집된 데이터를 지속적 저장장치에 기록해 두는 것이 바람직하다. 저장된 데이터를 로딩하고 나면 중된되었던 크롤링을 쉽게 재시작할 수 있을 것이다.
- 예외 처리 :
- 예외가 발생하더라도 전체 시스템이 중단되는 일 없이 작업을 이어나갈 수 있어야한다.
- 데이터 검증 :
- 시스템 오류를 방지하기 위한 중요 수단 가운데 하나다.
확장성
시스템을 설계할 때는 확정성을 고려하여 설계해야한다.
본 예제 경우 새로운 모듈을 끼워 넣음으로써 새로운 형태의 콘텐츠를 지원할 수 있도록 설계 하였다.

- PNG 다운로더 : PNG 파일을 다운로드하는 플러그인 모듈
- 웹 모니터 : 웹을 모니터링하여 저작권이나 상표권이 침해되는 일을 막는 모듈
문제있는 콘텐츠 감지 및 회피
- 중복 콘텐츠 :
- 웹 콘텐츠의 30% 가량은 중복이다. 해시나 체크섬을 사용하면 중복 콘텐츠를 보다 쉽게 탐지할 수 있다.
- 거미 덫 :
- 거미 덫은 크롤러를 무한 루프에 빠뜨리도록 설계한 웹 페이지다. 예를 들어, 다음과 같이 무한히 깊은 디렉터리 구조를 포함하는 링크가 있다고 가정해보자. spidertrapexample.com/foo/bar/foo/bar/foo/bar/...
- 데이터 노이즈 :
- 광고나 스크립트 코드, 스팸 URL같은 콘텐츠는 가치가 없다. 이런 콘텐츠는 크롤러에게 도움이 될 것이 없으므로 가능하다면 제외해야 한다.
4단계. 마무리
좋은 크롤러가 갖추어야하는 특성
- 규모 확장성(scalability)
- 예의(politeness)
- 확장성(extensibility)
- 안정성
규모 확장성이 뛰어난 웹 크롤러 설계 작업은 단순하지 않다. 웹이 워낙 방대한데다, 수없이 많은 덫이 도사리고 있기 때문이다.
추가로 논의해보면 좋은 것
- 서버 측 렌더링 (server-side rendering) :
많은 웹사이트가 자바스크립트, AJAX 등의 기술을 사용해서 링크를 즉석에서 만들어내기 때문에 웹 페이지를 있는 그대로 다운받아서 파싱해보면 동적으로 생성되는 링크는 발견할 수 없을 것이다. 이 문제는 페이지를 파싱하기 전에 서버 측 렌더링을 적용하면 해결할 수 있다. - 원치 않는 페이지 필터링 :
스팸 방지 컴포넌트를 두어 품질이 조약하거나 스팸성인 페이지를 걸러내도록 하면 좋다. - 데이터베이스 다중화 및 샤딩 :
다중화나 샤딩 같은 기법을 적용하면 데이터 계층 가용성, 규모확장성, 안정성이 향상된다. - 수평적 규모 확장성 :
서버 수평적 확장을 위해 무상태 서버로 만든다. - 가용성, 일관성, 안정성 :
성공적인 대형 시스템을 만들기 위해 필수적으로 고려해야하는 것이다. - 데이터 분석 솔루션(analytics) :
시스템을 세밀히 조정하기 위해서는 데이터 및 분석 결과가 필수적이기 때문에 데이터를 수집하고 분석하는 것은 중요하다.웹 크롤러는 몇 개 웹페이지에서 시작하여 그 링크를 따라 나가면서 새로운 콘텐츠를 수집한다.
'독서 > 가상 면접 사례로 배우는 대규모 시스템 설계 기초' 카테고리의 다른 글
| 11장. 뉴스 피드 시스템 설계 (0) | 2023.12.26 |
|---|---|
| 10장. 알림 시스템 설계 (0) | 2023.12.21 |
| 8장. URL 단축기 설계 (1) | 2023.12.11 |
| 7장. 분산 시스템을 위한 유일 ID 생성기 설계 (0) | 2023.12.08 |
| 6장. 키-값 저장소 설계 (1) | 2023.12.06 |




댓글